Introduction
Planet3 was an EdTech startup that looked to create a multi-media exploration-based learning platform focusing on a STEAM curriculum. The goal was to bring together gaming, social science, case studies, videos, testing, and other media to promote better learning outcomes. For about a year, I was the UX and UI manager. I worked with a small team of UX designers, UI designers, and external vendors to develop great prototypes for selling-in to investors and testing with middle school science students.
The Challenge
The main thing we were up against at Planet3 was the product's vision vs. the timeline we had to develop and the need for more structure the organization wanted to keep when moving decisions forward. As most start-ups go, we were moving fast, but there seemed to be hesitancy in committing to anything from the top of our organization. So often decisions, we would have to scrap a lot of work in redirecting what we were doing.
Process
I touched on multiple areas of the project while I was at Planet3 and was trying to help the leadership team understand how all of these pieces could and would fit together from a student's perspective and even how teachers could use the platform (in the future). We referred to the overarching play and navigation as the meta-story, and often we thought of that as an immersive experience. Within that, students would be able to interact with different touch points. While at Planet3, we developed prototypes for:
• Social Science (the use of big data)
• Case Studies
• Mini-Games
• Video Stories
• Testing








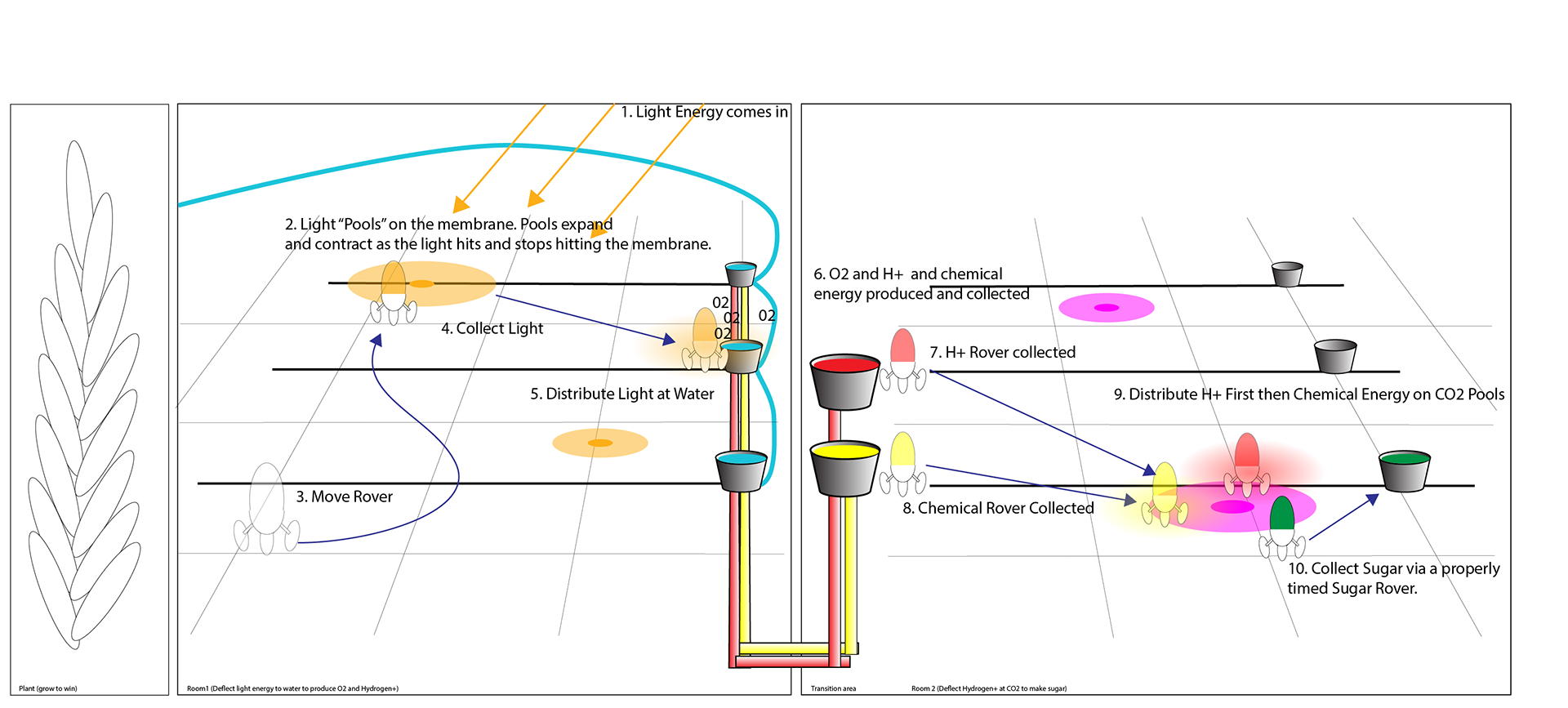
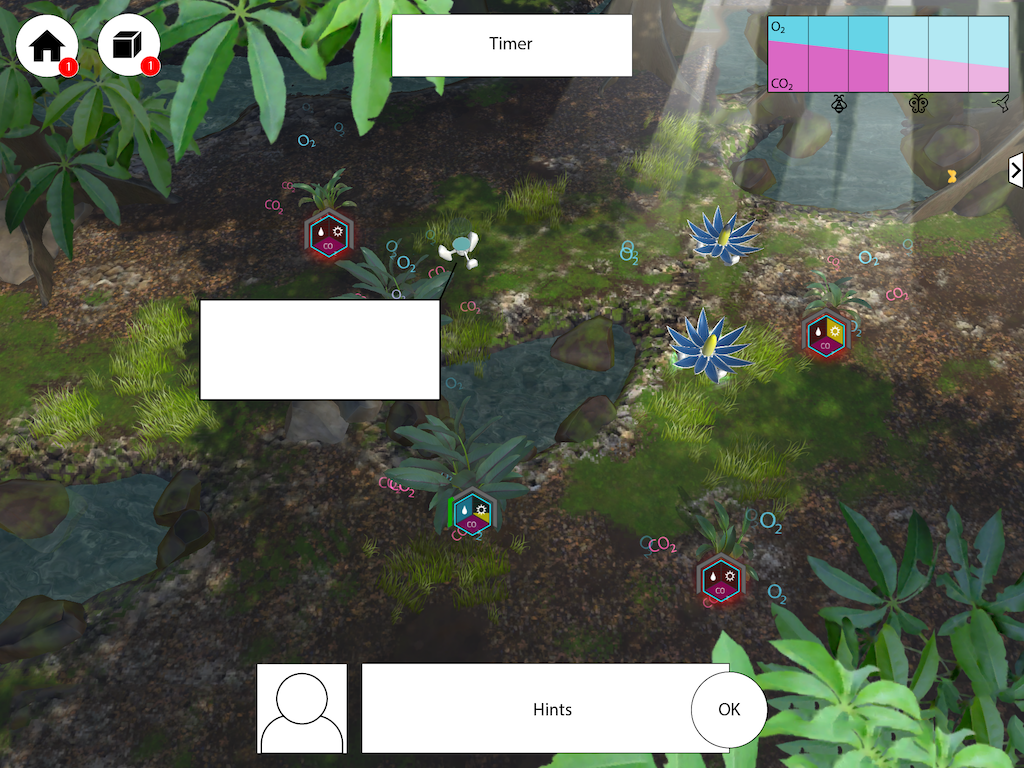
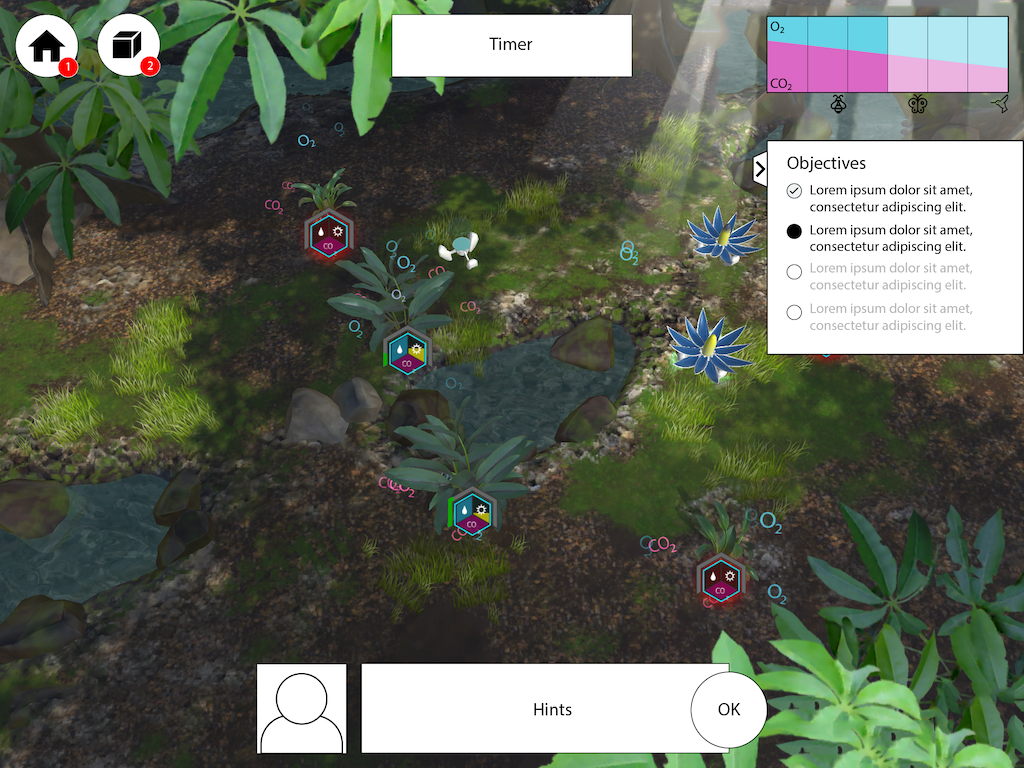
Game Design Wireframes for Photosynthesis Game

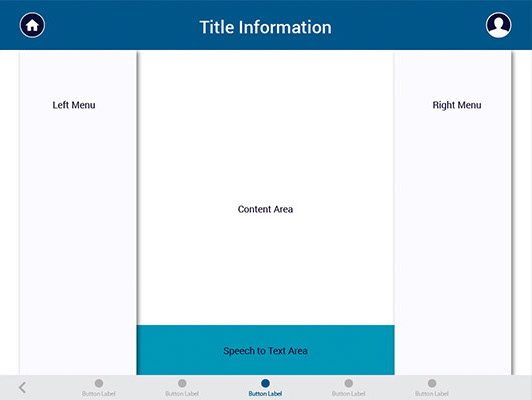
Game UX/UI General Layout

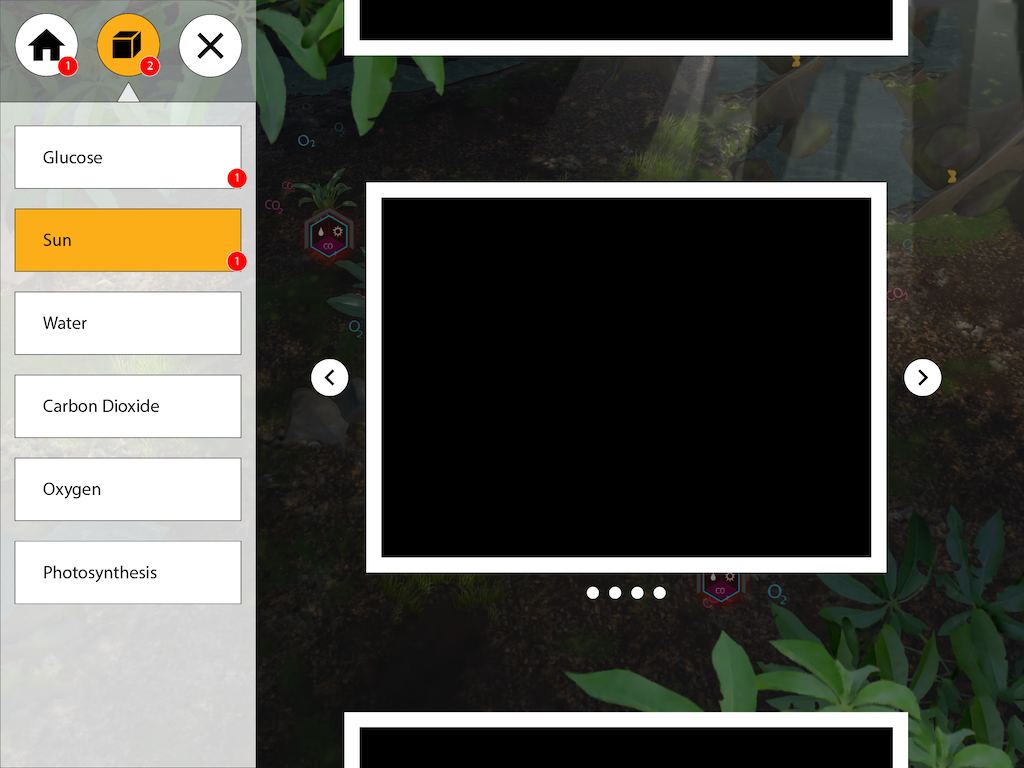
Game UX/UI General Layout

Game UX/UI Information Wireframe

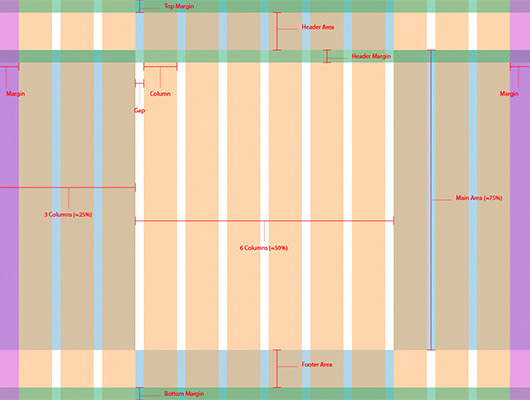
Margin Development for Cross Platform Layouts

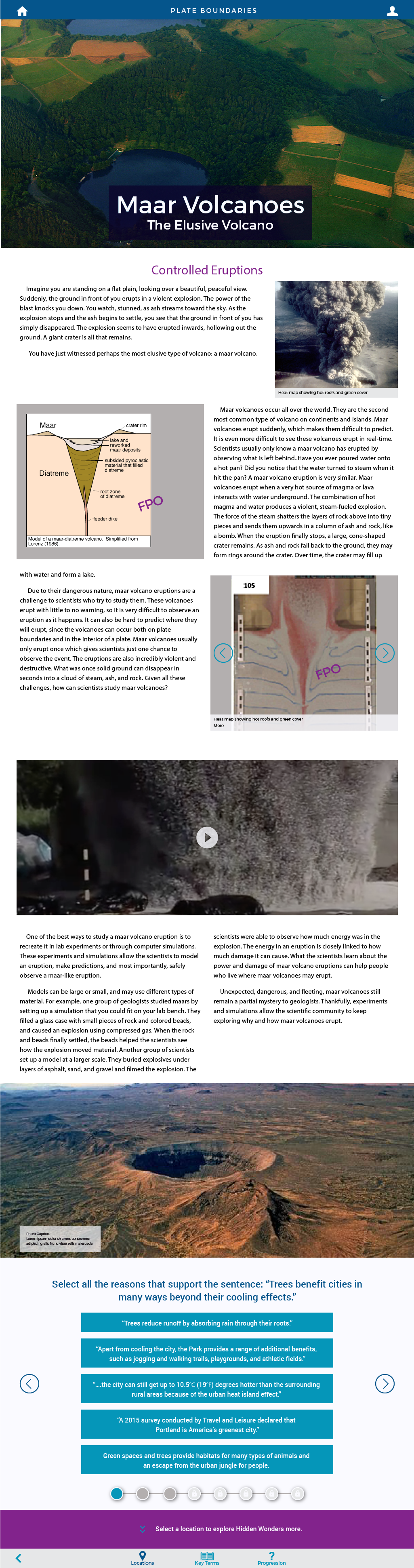
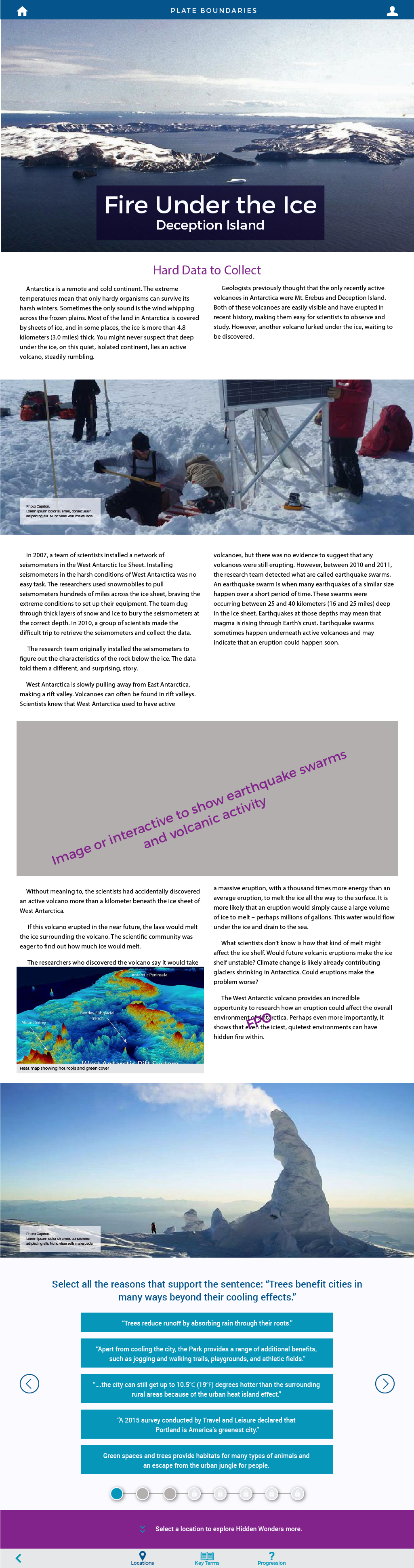
Developing a System for Informational Layout for Scrolling Experience

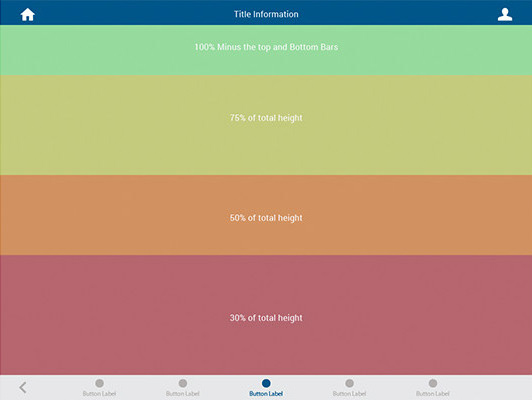
UX/UI General Layouts for Navigation
Conclusion
Unfortunately, this product never went live, and I could see by the way that decisions were never being made that it was going to be hard to move the product forward to continue to get funding. I decided to leave, and the funding ran out shortly after that. I believe there was something in the central concept that could have been successful if the company had gotten out of its way. With the struggle of COVID-19 and the rise of the metaverse, this concept would have started to fit in more and more and could have been on the cutting edge for edTech. Like most start-ups, there is a feeling from the top level that we need to prove that we can do everything out of the gate to obtain funding. I wish management would have listened to reason because I believed that if we had set the vision correctly, started staging out how we were going to meet that vision, and nailed one of the first parts (in my opinion, interactive case studies), we could have built up to something great.