Introduction
Get those bricks moving! LEGO has a long history of trains and remote-controlled products. LEGO Powered Up introduced an all-new motorized, remote control platform for the LEGO system of play. I was a Senior Experience Designer and ensured that the play needs of the kids interacting with the sets and platform would be satisfied. I worked closely with different parties in the mid-stage of this project. The hardware had already been designed, and we were getting close to locking down features for firmware and software. This new platform introduced Bluetooth connection, so kids and adults now have more play options by connecting their LEGO sets, hubs, and motors to their smartphones for customized interactions.
The initial platform would launch across three different products simultaneously, two LEGO city Trains and a Remote Controlled Batmobile. I worked with the Creative Leads and Model Designers on these projects to integrate the play experience in the app and develop unique interactions for them. We decided even to release Batmobile controllers for the smartphone because we came up with so many significant interactions. We even made the Batmobile do a wheelie!
The Challenge
The Powered UP platform was developed across three groups within LEGO. This was a few years ago before there was a slight restructuring of the organization. I sat within the Product Groups (PG) closest to the development of the sets. I was helping them facilitate conversations with Product Technology (PT) and Digital Product Technology (DPT). PT was charged with developing the hardware and firmware for the platform. DPT was charged with developing the software for the app and overall had the charge for bringing the platform to the market. These groups were constantly overlooking the view of the children and the users of the app and experience. From an organizational standpoint, they were often more concerned with 'selling' their ideas to PG than making sure the holistic expertise would be sufficient at launch for children.
We also partnered with an external app developer. This relationship was shared between PG and DPT. The vision for this app was to do two things: support products with the new Powered UP hardware and be a place for kids and adults to do their projects with the same hardware. I worked on some initial exploration for this experience. To refine the experience, I developed UI systems and templates to allow for multiple graphical skins to be applied. I also set up the project for further evolution to enable people to create models.
Process
When I first stepped into this project, I could see that the project needed to be more overthought by the same people for far too long. There were a lot of unnecessary visionary documents put together about what the platform would do and be, but the one thing that was lost sight of was the kids using the play experience.
The first thing I did when I came into this project was to understand the visionary outlook because it was simple enough. We wanted kids to use the platform to extend the LEGO system of play in the digital space by creating custom remotes using simple coding blocks. But we had to get something out and make three products feel great for kids right out of the gate.
So, I took this vision and started working with the PG franchises to develop potential play experiences for each product. I prototyped each of these play moments, and I started playtesting with kids every week. I learned a lot about what they wanted in each RC experience, and it helped me understand the app's overall structure and flow.
I created wireframes and prototypes for connecting to the HUB, downloading new themes (seen in the prototype below), and even creating custom controllers. The custom controllers were always a long-term vision of the platform and project. Although I did not get to see it through to the end, that feature is now available in the consumer-facing app.
The idea for this project was that it would all be about scaling. We wanted to be able to scale in as many needed LEGO sets and as many kids' creations as needed. To do this, we needed a UI system that would work and be flexible across all of our controllers. I created a UI scaling template that allowed any designer to create the final look and feel for the interactive buttons and widgets so they would match across all the controllers. So if a kid wanted to switch out the visual in their custom controller, it would be quickly done in the system. I created this template in Adobe Photoshop, Adobe Illustrator, and Adobe XD while a part of the project. The elements were all built to scale appropriately for hands in Unity across phones and tablets.

Initial UI Scaling Template - built with all initial interaction touch points for the controllers of the first four remotes. Built in Photoshop, Illustrator, and Adobe XD for Unity implementation.

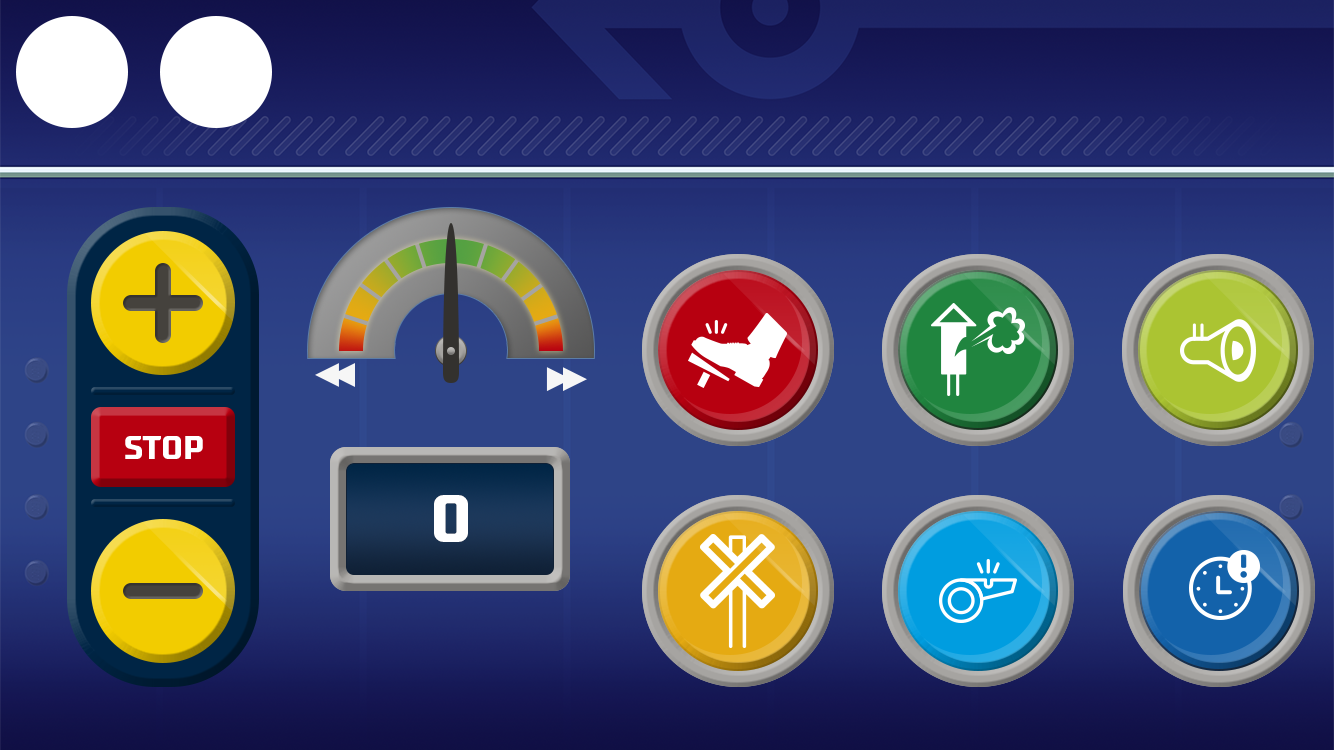
UI built based on template for LEGO City Passenger Train 60197

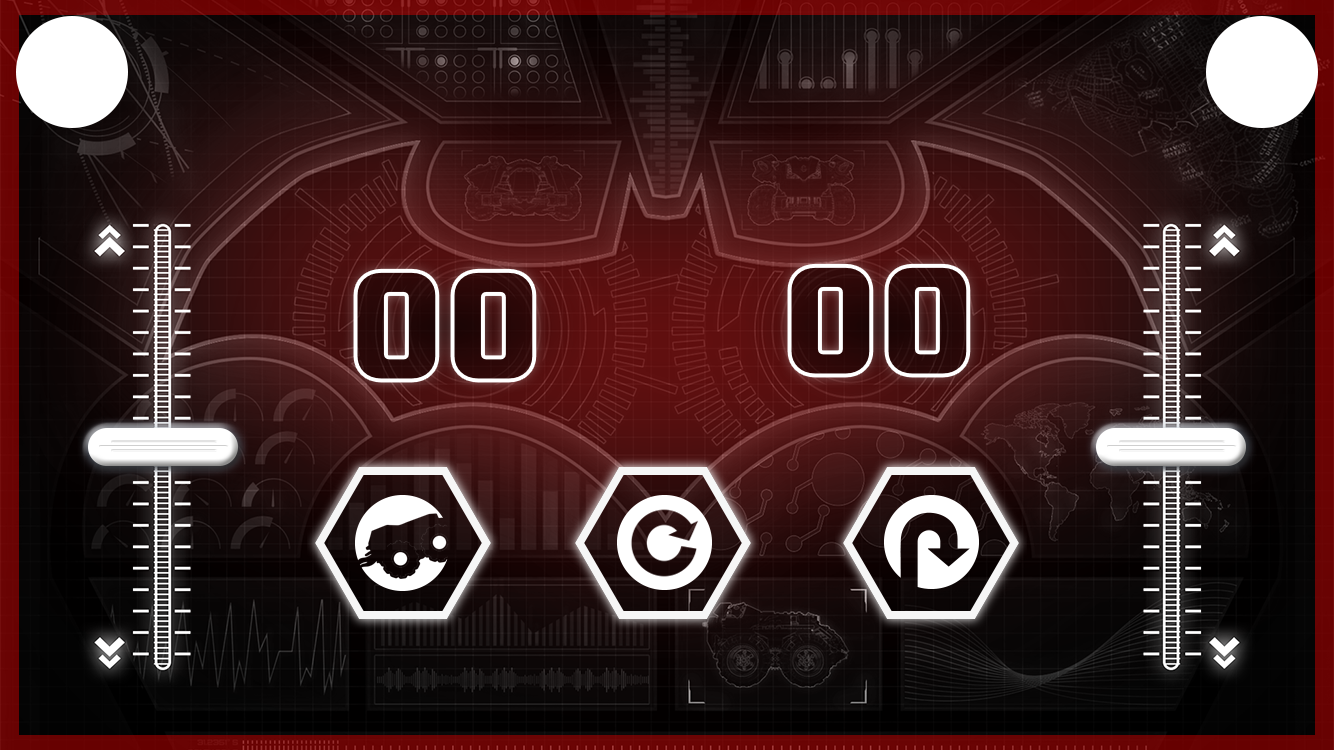
UI built based on template for 7LEGO 76112 Batmobile

UI built based on template for 7LEGO 76112 Batmobile
Conclusion
While the app's initial launch was still missing some prominent features, we set the course for where the LEGO Powered UP app is now. Now kids and adults can create their own projects and remote controllers using the coding canvas and there are many more LEGO sets in the app. There were many internal learnings around this project that helped LEGO realize the pitfalls in the older organizational structure. Moving things through the approval process for connected products was difficult when three different owners needed to get involved. Luckily now things have been smoothed over.
LEGO has also learned a lot about the benefits of similar 'connected' experiences, all building off of one another. The backbone of the remote control customization was based on the LEGO 17101 Boost Creative Toolbox's coding canvas. And other products, including LEGO Star Wars Boost Droid Commander, followed suit.
I took a lot away from this project as well. I continued to learn the importance of always staying focused on who you are designing for, which can be challenging in a big organization. I also learned a lot about UI scaling in Unity and the best way to develop interactions practically for hands across multiple devices.